このサイトについて
このサイトは、「家を買うことはデメリットしかない!」と信じていた僕(ダメ馬)が、考え方が変わり、「実際に家を購入するまでの体験談」を伝えるサイトです。
ダメ馬は、「金持ち父さん貧乏父さん」の本の影響もあり、家を買うことは、かなり否定派でした。
でも、家を購入することは、実際にはとてもメリットが多かったですし、実際に家を購入したら、思っていた以上に、生活が良い方向に進みました。
ダメ馬と同じように、「家を買うかどうかを迷っている」、「家を買いたいけど、失敗したくない!」と思っている人の参考になればと思います!

はじめに ~ダメ馬について~
僕(ダメ馬)は、小さなIT企業を経営しています。
大学を卒業後、4年間サラリーマンを経験して、26歳のときに、会社を辞めて独立しました。
・ダメ馬の詳しいプロフィールはこちら!
そんなダメ馬ですが、31歳で結婚をして、6年間、賃貸物件に住んでいました。
賃貸物件に住んでいた理由は、「金持ち父さん貧乏父さん」という本の影響です。
この本は、ダメ馬が起業するときに影響を受けた本の1つなのですが、「家は負債」という考え方をしています。
それまで、「家は資産!」、「マイホームを持つことが男のロマン!」と、多くの日本人が思っていたことと、真逆の考え方をしていて、とても新鮮でした。
実際に、ダメ馬は、「家は賃貸の方が良い!(賃貸の方がメリットが多い)」と思っていました。
なぜなら、賃貸の方が気がラクですし、そもそも家を購入すること自体が、リスクがとても高いと思っていたからです。
家を購入すると、「住宅ローン」を組むことになりますけど、これは、「借金」ですよね?
ダメ馬は、「借金 = 悪いこと」という考え方を持っていたので、数千万円という大きな借金を背負うことは、本当にイヤでした。
しかも、その大きな借金を、35年間もかけて、払い続けなければいけないのですよ!
これは、大きなストレスにもなりますし、気持ち的に追い込まれることにも、なってしまいます。
一方、賃貸であれば、何かあったらすぐに引っ越すことができますよね?
毎月、家賃を払い続けることになりますけど、リスクを回避できて、気軽に生活できる賃貸の方が良いと、ダメ馬はずっと思っていました。
しかし、家族ができたことで、考え方が変わった
「家は賃貸の方がいい!」と思って、賃貸物件に住んでいたダメ馬ですが、、、結婚をして、子どもができると、この考え方が、だんだんと変わっていきました。
「金持ち父さん貧乏父さん」の本の影響で、「家は負債だ!」と思い込んでいたダメ馬ですが、「実際には、家を買った方がメリットが多いのではないか?」と思うようになってきたのです。
そもそも、賃貸の良いところは、「気軽に生活できて、いつでも引っ越すことができること」ですよね?
だから、独身のときだったら、賃貸の方が良いとは思うのですが、、、結婚して、子どもができると、「引っ越しをする」ということが、そもそも難しくなってきます。
なぜなら、子どもが小学校にあがって、友達ができたのに、引っ越しをしてしまうと、子どもが可哀想だからです。
賃貸のメリットである、「いつでも引っ越しをすることができる」というのが、子どもができたことで、そんなに大きなメリットにはならなくなってしまう、ということが分かりました。
そして、賃貸というのは、お金の面で、かなり損をすることが分かりました。
ダメ馬は、家賃16万円の賃貸物件に、6年間住んでいたのですが、その間に払った家賃の総額は、約11,520,000円です。
6年間で、1,000万円以上も払ったのに、土地も建物も、何も資産が残らないのですよ!
もちろん、「賃貸はお金の無駄」とは言いませんが、1,000万円を払って、そのあとに何も残らないというのは、「本当にもったいないよな・・」と思ってしまったのです。
「金持ち父さん貧乏父さん」の本では、「家はお金を生まないから負債だ!」と書かれていました。
たしかに、家を購入しても、別にお金を生むわけではありませんし、毎月、お金が出ていくこと(住宅ローンを返済していくこと)にはなります。
ただ、現在の日本はとても低金利であるため、毎月払う利息はとても安いですし、何よりも、家を購入すれば、最終的に、土地と建物という資産が残ります。
賃貸では、毎月払う家賃は「掛け捨て」で、そのあとに何も残りませんが、家を購入すれば、毎月払う住宅費は「積立金」に近い形になり、最終的に、土地と建物という「資産」が残るのです。
だから、「金持ち父さん貧乏父さん」の本は、低金利で住宅ローンを組むことができる日本では、あまり当てはまらない話であり、賃貸で毎月お金を払い続けるのであれば、家を購入した方が、お金の面ではトクをするのだと思いました。
もちろん、この「賃貸と購入はどっちがトクなの?」ということについては、ダメ馬も、かなり悩みましたよ!
お金の面だけではなく、現在の生活や、将来的のことを含めて、「結局、賃貸と購入はどちらが良いのか?」ということを、自分なりに、時間をかけて考えてみました。
その内容は、「家は借りたほうがトクなのか、買ったほうがトクなのか?」のページでまとめていますので、良かったら見てみてくださいね。
  |
|
ダメ馬が出した結論としては、賃貸というのは、若いときであれば、リスクを回避しやすくなるので、若いときであれば賃貸は良いと思います。
ただ、将来的なことを考えると、賃貸は逆にリスクになり、家庭を持っている人であれば、家を購入したほうが圧倒的にメリットは多い、という結論になりました。
だから、完全な賃貸派だったダメ馬ですが、考え方を変えて、家を購入することに決めたのです。
とりあえず、住宅展示場に行ってみた
「家を買おう!」という気持ちになったときに、ダメ馬がまず行ったことは、「住宅展示場に行ってみること」でした。
住宅展示場で、子どもが好きなヒーローショーがやると、チラシに書いてあったからです。
また、住宅展示場に行くと、野菜セットやお菓子詰め合わせがもらえると書いてあったので、行ってみることにしました。(つまり、ほぼ景品目的です・・)
そして、実際に住宅展示場に行くと、いろいろなものがもらえますよね。
子どもが大好きな「トミカ」ももらえて、子どもがすごく喜んでいました!
そして、キレイなモデルハウスの中で、ハウスメーカーの話を聞いていると、こっちもテンションが上がってきて、どんどん「家がほしい!」という気持ちに、なってくるのですよね。
子どもが楽しそうに、はしゃいでいますし、嫁さんの目もキラキラしていましたよ(笑)
ちなみに、ダメ馬が最初に話を聞いたハウスメーカーは、「へーベルハウス」でした。
「へーベルハウス」を最初に見た理由は、「テレビCMで知っていたから」という理由と、「建物が印象的だったから(四角いブロックを貼り付けたような外壁をしている)」という理由からです。
あと、「ヘーベルハウス = ハウスメーカーの中でもかなり高い」ということを聞いたことがあったので、「どうせ見るなら、一番値段の高いところから見ていくか」と思い、ヘーベルハウスを最初に見ることにしました。
そして、実際に話を聞いていると、「へーベルハウスってすごくいいな」って思いましたよ。
営業マンもとても好印象で、無料で、一生懸命に対応してくれます。
このときは、「へーベルハウスで家を建てたい」と真剣に考えましたし、何度も打ち合わせを重ねて、お宅訪問(実際にへーベルハウスで建てた家に訪問すること)もしました。
ほぼ景品目的で、住宅展示場に遊びに行ったにもかかわらず、ハウスメーカーで家を建てる方向に、どんどん進んでいったのです。
へーベルハウスで、あっという間に買いそうになった!
へーベルハウスと打ち合わせを重ねて、2ヶ月くらいが経ったときです。
営業マンから、「とても良い土地が出たので、お時間をいただけませんか?」と連絡が来ました。
ダメ馬は、早速、その土地を営業マンと一緒に見に行ってみると、営業マンに伝えていた土地の条件に、かなり近い土地だったのですよね。
営業マンも、「ここは価値の高い土地です。価値が高くて良い土地だから、すぐに他の人に取られてしまうかもしれません」と言ってきます。
そして、「この日まで待ちます」という感じで、期限も短く決めてくるのですよね。。。
比較的 ゆっくり進んでいた家探しでしたが、ここで一気に、決断を迫られることになりました。
このときは、本当に悩みましたよ。。。
もともと、住宅展示場に行ったのは、ほぼ景品目的です。
そして、「家は高いから、簡単には買うわけがない!」という気持ちで、最初はへーベルハウスの話を聞いていました。
でも、へーベルハウスはとても気に入っていましたし、家は高かったですけど、すぐに決めないとこのチャンスを失うと思ったら、「どう考えても、今買ったほうが良いよな・・」という気持ちに、なってしまうのですよね。
わずか2ヶ月で、家を買うか買わないかの選択をすることになるなんて、思ってもいませんでした。

結局、「今回はいったん見送ります」という形で、営業マンに、断りの連絡をしました。
家探しを始めて、まだ2ヶ月しか経っていないですし、他のハウスメーカーや工務店も見てみたかったからです。
でも、断りの連絡を入れるときは、勇気がいりましたよ。
「ここまで頑張ってくれた営業マンの人に、申し訳ない・・」という気持ちと、「決断力がないと思われてしまうという見栄のような気持ち」まで、持ちましたからね。。。
このときの経験で、ハウスメーカーには、「家を買う気持ちがない人でも、家を買いたいという気持ちになってもらい、実際に家を買ってもらうノウハウ」があることが分かりました。
家は、とても高いものなので、1日で買う人は、まずいません。
でも、信頼関係を作って、お宅訪問などの体験で家の良さを知ってもらうことで、「家を買いたい!」という気持ちになってしまうのですよね。
そこに、条件とぴったりの土地を紹介されたら、、、それは悩みますよ。
なお、ダメ馬が経験したハウスメーカーとのやり取りと、他のハウスメーカーについては、「ハウスメーカーのまとめ!すぐに家を買いそうになった体験談」のページで詳しくお伝えしています。
ハウスメーカーで話を聞く前に、必ず確認しておいてくださいね。
  |
|
結局、ダメ馬は、ハウスメーカーで家を建てることはありませんでした。
ハウスメーカーで家を建てなかった、一番大きな理由は、「ハウスメーカーが作る家は高いから」という理由です。
実際に見積もりを取ってみると、工務店さんが作る家が1,800万円だとしたら、ハウスメーカーが作る家は2,800万円くらいします。
もちろん、この金額はハウスメーカーによって異なるのですが、「だいたい1,000万円くらい高くなる!」というのが、ダメ馬が実際に見積もりを取って分かったことです。
そして、この1,000万円分が、「家の品質の向上」に使われていれば良いのですが、実際には、「新規のお客さんを獲得するための費用」として使われているのですよね。
たとえば、住宅展示場のモデルハウスの運営費や、CMやチラシなどの広告費、全国にいる営業マンなどの人件費などです。
家づくりのために支払うお金の多くが、「自分の家とは関係のないところ」に使われているのです。
だからダメ馬は、「ハウスメーカーで家は建てないほうが良い」と思いました。
もし、ハウスメーカーで家を建てていたら、「ステータス」は得られたと思います。
具体的には、「ヘーベルハウスで家を作るなんて、お金持ちなんですね♪」というステータスです。
でも、そんな見栄やステータスって、ほとんど意味が無いのですよね。。。
もちろん、言われたときは良い気持ちになるのかもしれませんが、家づくりで払うお金のうち、1,000万円くらいが「家とは関係のないこと」に使われているのですから、費用対効果で考えると、とても悪いです。
ダメ馬は、ブランド力やステータスよりも、「自分の予算内で、最も良い家を作りたい」と思っていたので、ハウスメーカーで家を建てることは、止めました。
(ダメ馬は、工務店さんに家づくりをお願いしました)
やっぱり、1,000万円も無駄に払うのでしたら、そのお金は、自分のため、家族のため、子どものために使ったほうが良いですし、今となっては、へーベルハウスに断りの連絡を入れて、本当に良かったと思っています。
もう一度、家探しをゼロからスタートした
あっという間に、へーベルハウスで家を建てそうになりましたが、、、
いったん断ったことで、またゼロから、家について考えることができるようになりました。
そこで、ダメ馬が、まず「重要視しよう!」と思ったものは、「土地」です。
土地を重要視しようと思った理由は、家については、時間が経てば価値は落ちていきますけど、土地は、良い土地を選べば、価値がほとんど落ちないと思ったからです。
土地が値下がりしなければ、数十年後に、もし家を売ることになっても、土地については、「買ったときとほとんど変わらない値段」で、売ることができますよね?
つまり、毎月払っていくお金(住宅ローンを返済していくお金)は、掛け捨てではなく、土地の価格の分は、「積立金」に近い形になるということです。
ダメ馬は、お金の面で損をすることがイヤだったので、だから「価値が下がりづらい良い土地を探そう!」と決めました。
ちなみに、土地の広さについては、4LDKの間取りで、車が2台と、原チャリと自転車が1台ずつあったので、だいたい40坪くらいの土地が必要だと思いました。
そこで、「人気のある駅から徒歩10分以内で、40坪から50坪くらいある、広くて安い土地」を探していったのですが、、、全然見つかりませんでしたね。
もちろん、「価格の高い土地」なら見つかったのですが、土地の価格だけで、5,000万円前後もしてしまいます。(高すぎる・・)
そこで、「人気のある駅から徒歩10分以内で、35坪から40坪くらいの安い土地!」や、「駅から徒歩15分以内で、40坪から50坪くらいある、広くて安い土地!」など、条件をいろいろ変えて、探していきましたよ。
でも、やっぱり、駅から近い土地だと、価格が高いのですよね。。。
駅から離れれば、価格の安い土地もあるのですが、それだと、将来的な値下がりの心配が出てきてしまいます。
いろいろな不動産会社に行って、土地を探してもらったり、自分でインターネットで土地の情報などを見て行きましたけど、「安くて良い土地」というのは、なかなか見つかりませんでした。
なお、この「土地探し」については、「土地探しの基礎知識!値下がりしない良い土地の選び方とは」のページにまとめました。
「価値が下がりづらい土地の探し方」や「土地で知っておいた方が良い知識」などを掲載しているので、良かったら見てみてくださいね。
  |
|
それにしても、家というのは、「土地の値段」によって、総額が大きく変わってくるんだなーって思いましたよ。
建物本体については、工務店さんであれば、値段はほとんど変わらないのですが、土地の価格については、その土地の場所によって、値段が大きく異なってくるからです。
たとえば、同じ土地の広さにもかかわらず、1,000万円で買える土地もあれば、東京のように、1億円くらいする土地もあります。(高すぎる・・)
だから、自分の予算内で家を買うためには、「住む場所(土地)」を調整していくことが必要になるんだなっと、このときにつくづく思いました。
そして、「価値の下がらない良い土地」を買いたかったのですが、予算の関係上、なかなか手を出すことができなかったので、ダメ馬はもう一度、「どのような家を求めているのか?」ということを、考えてみることにしました。
「駅から近くて、安くて広い土地!」というのは、そもそも無いということが分かったので、優先順位をはっきりさせるために、もう一度、「どのような家を求めているのか?」ということを、考えてみることにしたのです。
「家に求めているもの」をもう一度考えてみた!
まず、家を買うなら、「絶対に失敗したくない!」と思いました。
たとえば、買った家が、もし欠陥住宅だったら、ストレスを抱えながら生活することになってしまいますよね?
また、そのような家は、手放したとしても(売ったとしても)、お金の面で損をする可能性が高くなってしまいます。
ダメ馬は、お金の面で損をするのはイヤだったので、欠陥住宅ではない、「品質の高い家」を購入したいと思いました。
あと、家というのは、大げさに言えば、「家族の命を守ってくれるもの」です。
もし、地震が起きて、崩れてしまうような家だったら、取り返しがつきません。
家は、家族が長い時間いる場所であるため、もし地震があっても、家族を守ってくれるような「安心して住むことができる家」である必要がありました。
また、「家を買うことによって、自分のとってどれだけメリットがあるのか」ということも考えました。
というのも、ダメ馬が住んでいた賃貸物件は、夏はサウナのように暑くて、冬は外にいるように寒くなっていたのですよね。。。
本当に、住んでいて不快でしたし、「家から出たくなるような家」でした。

↑ダメ馬が6年間住んでいた賃貸物件
だから、ダメ馬は、「快適に生活することができる家が欲しい」と思ったのです。
家にいて、ストレスなく、快適に生活していくことができれば、高いお金を払う価値はありますよね。
このように、いろいろ考えた結果、「お金の面で損をしない、安心して快適に生活することができる家が欲しい!」と思いました。
なお、このときに洗い出しておいたポイントは、「はじめての家づくり!後悔しないための21のポイントとは」のページにまとめています。
個人的な考えが多く含まれていますけど、家を作るときの材料として、良かったら参考にしてみてください。
  |
|
そして、今までは、「注文住宅」で家を建てることにこだわっていたのですが、お金の面で損をしない、安心して快適に生活することができる家であれば、「建売物件や中古物件でも、特に問題はないのかもしれない・・」と、思うようになりました。
そこで、土地探しだけでなく、「建売住宅」や「中古住宅」を含めて、家探しを進めていくことにしました。
建売物件や中古物件なども見て回った!
「建売住宅」や「中古住宅」も見るために、インターネットで物件情報を調べたり、不動産会社にも何社も行きました。
そして、実際に、たくさんの物件を見て、家の中に入らせてもらいましたよ。
ちなみに、家探しを始めてから、実際に家を購入するまでに、いろいろな人と接すること(お世話になること)になります。
たとえば、土地探しをするときは「不動産会社」の人と話をして、家づくりをするときは「工務店さん」と打ち合わせをして、住宅ローンを組むときは「銀行」と契約をする、、という感じですね。
家を購入するまでの過程の中で、いろいろな人と接することになるのですが、その「登場人物(お世話になる人)」については、ぜひ知っておいた方が良いです。
実際に、「登場人物(お世話になる人)」の特徴や、利益を得ている仕組みなどが分かると、家探しがスムーズになるからです。
そして、同じ家にもかかわらず、通常よりも、安く家を購入することもできるようになります。
これを知れば、特にお金の面でトクをする結果になるので、家を作る前に、ぜひ「家を買うときの基礎知識!家づくりでお世話になる人を知ろう」のページを確認しておいてくださいね。
  |
|
そして、実際に、いろいろな家を見ていると、「その家が良い家かどうか、自分が欲しいと思える家かどうか」ということが、分かるようになってくるのですよね。
たとえば、ダメ馬が衝撃を受けたのが、「高気密・高断熱の家」です。
夏に、その「高気密・高断熱の家」に入ったのですが、入った瞬間に、「あ、涼しい」と思って、「エアコンがついているのかな?」と思いました。
でも、「エアコンはついていない」ということを聞いて、家の中の涼しさに、本当に驚いたのですよね。
ダメ馬が住んでいた賃貸物件は、夏は、家の中がサウナのように暑くなります。
しかし、「高気密・高断熱の家」は、家に入ったときの空気感が、他の家とは全然 違くて、「家を買うなら、絶対に高気密・高断熱の家にしよう!」と、このときに強く思いました。
あとは、値段が安い家というのは、やっぱり、「家全体が安く作ってあるな・・」と思いました。
というのも、家というのは、いろいろな物(外壁やお風呂やトイレやシステムキッチンなど)を、組み合わせて作っています。
だから、それぞれの物を、安い値段の物を使えば、家というのは、いくらでも安く作ることができる、ということです。
ダメ馬は、たくさんの家を見ましたけど、その中でも、「ローコスト住宅」と言われる家は、家を作っている材料を含めて、家の中の設備は、やっぱり安い物を使っているのですよね。
入った感覚も、なにか「普通の家」という感じがして、ワクワク感がありませんでした。
また、夏に、ローコスト住宅に入ったのですが、家の中が本当に暑くて、入って数分で、家から出たくなってしまいました。

↑ローコスト住宅はワクワク感がなかった
家をいくつも見ると、比較ができるようになってきますし、自分の考え方が、最初のときからだんだんと変わっていって、本当に求めているものが固まってきます。
今、振り返って思えば、このときに、たくさんの家を見た経験によって、最終的に、ダメ馬が本当に良いと思える家を見つけることができたので、家に関してまったくの素人だったダメ馬ですが、家をたくさん見て、実際に入った経験は、とても良かったと思っています。
お宅訪問や宿泊体験、工場見学なども行った!
あと、建売物件や中古物件を探すだけでなく、比較的、値段の安いハウスメーカーや、工務店さんなども見て行きました。
ダメ馬が求めていた家は、「お金の面で損をしない、安心して快適に生活することができる家」です。
そのためには、やはり、「品質の高い家を作ってくれる施工会社さん」を見つける必要がありました。
そのために、「お宅訪問」や「宿泊体験」、「工場見学」なども行いましたよ。
まず、「お宅訪問」では、実際に家を作った人のお宅に訪問して、家の中を見せてもらいました。
実際に作られたばかりの家を見て、「いくらでこの家が完成した」ということを知ることができるため、かなり具体的に、家づくりのイメージができるようになりました。
また、「宿泊体験」では、広くてキレイなモデルハウスの中に、一泊宿泊して、家の住み心地を体験することができました。
家族みんなで、ちょっとしたお泊り会みたいな感じで、楽しむことができましたし、やっぱり、「広くてキレイな家っていいな」と思いましたよ。
しかも、夜ご飯は、豪華なお弁当やおつまみが置かれていましたし、朝食用に、たくさんのカップスープやお味噌汁、ランチパック(パン)なども用意されています。
これらが全部「無料」なので、なんかちょっと、申し訳なく思ってしまうくらいでしたね。。。
そして、「工場見学」では、ハウスメーカーの一条工務店の工場を見学したのですが、、、いろいろとすごかったです。
たとえば、一般的な家の寒い部屋に入って、そのあとに、一条工務店で作られた暖かい部屋に入り、「ほら 一条工務店の家は、こんなに暖かいんですよ!」ということをアピールしたり、家の基礎と耐震性の紹介、インテリアの紹介など、いろいろな設備がありました。
おまけに、ジュースの自動販売機は、お金を入れなくても、ボタンを押すだけで出てきますし(飲み放題)、ヨーグルトやゼリーの自動販売機もあって、お金を入れなくても、ボタンを押すだけで出てきます(食べ放題)。
また、お昼ごはんは、1食1500円はするような大きくて豪華なお弁当が、家族分出てきますし(あまり放題)、トリプルガラスの飛散実験では、何枚もガラスを叩き割っていました(割り放題)。
そして最後に、手土産をもらって帰ります。
本当に、「至れり尽くせり」という感じで、来て良かったなという満足感はありました。
ただ、このような「至れり尽くせり」の対応を受けさせていただいて、ダメ馬が思ってしまったことは、「これらのお金は全部、家づくりをしたときの代金に、上乗せされているんだよな・・」ということです。
たとえば、押せば出てくる自動販売機や、食べきれないくらいの豪華なご飯、無駄に叩き割っているガラスなど、これらにかかっているお金はすべて、家を作った人が払うお金に反映されます。
実際に、ダメ馬は、いろいろなハウスメーカーや工務店さんで、家の見積もりを取ったのですが、ハウスメーカーが作る家の価格は、工務店さんよりも、1,000万円くらい高かったです。
全国の住宅展示場の場所代やCM代、何千人といる営業マンの給料などを合わせると、本当に莫大な費用がかかりますし、そのお金がすべて、家の代金に上乗せされているということです。
こう考えると、ハウスメーカーが作る家の価格が高い理由が、よく分かりますし、ハウスメーカーで家を作ることは、費用対効果で考えると、「極めて無駄なのかもしれない・・」と思ってしまいました。
住宅展示場に何度も行って、いろいろもらって、ヒーローショーも見せてもらって、営業マンの時間も使ってしまって、工場見学や宿泊体験もさせていただいて、こんなことを言うのは本当に失礼だと思うのですが、、、でも、この1,000万円は、作る家とは関係がないところに使われているので、やっぱり無駄なんですよね。
だから、ダメ馬は、ハウスメーカーではなく、「工務店さんに家づくりをお願いしよう!」と決めました。
一生懸命に対応してくれた営業マンには、本当に感謝していますし、断るときは、申し訳ない気持ちでいっぱいだったのですが、でも、1,000万円というお金は、自分のため、家族のため、そして 子どものために使いたいと思ったからです。

かなり遠回りをして、このような結論にたどり着きましたが、、、家は、手間と時間をかけて、自分が納得するまで調べる価値があると思いますし、逆に、ここまでやらなければ、あとで後悔するかもしれないと思いました。
途中で、「あーもうめんどくさい」と、心が少し折れそうになることもありましたが、今、振り返ってみれば、必要な時間だったと思っています。
ある日、突然良い家が見つかった!!
家探しに、一年半くらいの時間をかけて、いろいろな家を見たり、ハウスメーカーや工務店さんと話をしてきたことで、「このような家が欲しい!」というイメージは、だいぶ固まってきました。
ただ、住む場所については、正解が分からなくて、「どこに住むのが良いのかな?」ということは、ずっと迷っていました。
もともと、「土地の資産価値」を考えて、「人気のある駅から徒歩10分以内」で土地を探していたのですが、なかなか見つからなかった(値段が高かった)からです。
そこで、「ちょっと別のエリアも探してみるかー」と思い、親しくしていた不動産会社の人に、「もう少し、違うエリアでも探していただけますか?」と連絡をしました。
そしたらすぐに、「建売ですけど、こんな物件もありますよ!」と連絡が来たのです。
その物件は、「駅から徒歩3分の建売物件」です。
人気のある駅ではなかったのですが、ダメ馬が土地探しの条件にしていた、「家の近くにスポーツクラブがあること(家のお風呂に入ると嫁に怒られるため)」もクリアしていました。
すぐに、ダメ馬は、その物件を見に行きました。
そしたら、その物件は、ダメ馬が求めていた、「高気密・高断熱の家」だったのです!
その日は夏で、外の気温が32度くらいあったのですが、家に入った瞬間に、「涼しい」と思うことができて、他の家とは、家に入ったときの空気感が違いました。

↑他の家とは、家に入ったときの空気感が全然違った
また、家のフローリングが白っぽい色で、家の中が輝いているように見えました。
あとで分かったのですが、その家は、コーティングの中でも、値段と品質がとても高い「UVコーティング」がしてあったのです。
この「UVコーティング」を行うと、フローリングに光沢が出て、美しい高級感のある仕上がりになります。
その「UVコーティング」が、すでに行われていた状態で、売り出されていました。

↑「UVコーティング」がすでにしてある状態で、売り出されていた
しかも、その建売物件は、4区画に区切られた中で、3区画はすでに家が建っていたのですが、1つだけ、まだ家を作っていない区画があった(基礎部分だけができていた)のですよね。
そこで、その家を作っていた工務店さん(売主さん)に電話をして、「まだ家を作っていない区画は、注文住宅と同じように、家をカスタマイズすることができますか?」と聞きました。
そしたら、「基礎部分はできているので、間取りを変えることはできませんが、それ以外でしたら、カスタマイズすることができますよ」という回答をもらったのです!
ダメ馬は、すぐに、その工務店さんの事務所に行って、「家をカスタマイズできることを条件として、まだ家が建っていない区画を購入したいです」と伝えました。
ただ、午前中に物件の情報を知って、午後に見に行って、すぐに家を契約するというのは、あまりに早すぎた気がしたので、、、気持ちは焦っていて、今すぐに買いたいという気持ちはありましたが、「3日間だけ待ってください」と伝えました。
それから3日間は、すごく興奮していましたよー。
「本当にこの家でいいのか?冷静に考えろ!」と自分自身を落ち着かせながら、いろいろ調べたり、考えましたからね(笑)
それにしても、一年半も家探しをして、なかなか良い物件が見つからなくて、「本当に自分の理想の家なんて見つかるのかな?」と思っていたのですが、ある日突然、自分が本当に欲しい家(場所)って、見つかるものなんだなって思いました。
でも、「家探し」って、こういうものなのかもしれませんね。
3日間、考え抜いて、、、ついに家を買った!!
家は、とても値段が高いものです。
しかも、家を購入したら、簡単に引き返すことはできません。(お金の面で損をします)
だから、この3日間は、本当に考えましたよ。
「本当にこの物件で良いのか」、「お金の面で損はしないのか」、「場所はここで良いのか」など、自分自身に何度も問いかけました。
そのために、朝、昼、夕方、夜と、何度もその物件を見に行きましたよ。
家の前の車通りをチェックしたり、お隣さんがどういう人なのかを確認したり、日当たりや騒音なども確認しました。
さらに、インターネットで、その工務店さんの評判を調べたり、知り合いの不動産会社にも連絡をして、その工務店さんを知っているかどうかも確認しました。
ちなみに、その工務店さんは、神奈川県大和市にある「ジオハウス」という工務店さんなのですが、かなり評判が良かったです。
2つ不動産会社の人に聞いたら、それぞれ、「ジオハウスはすごく良い家を作りますよ!」、「ジオハウスの家は品質が高いです」と、言っていました。
なお、この工務店さん(ジオハウス)については、「ダメ馬が家づくりをお願いした神奈川県大和市の工務店さん!」のページで、詳しくお伝えしているので、良かったら見てみてください。
  |
|
3日間、自分なりに一生懸命に調べた結果、「これはいける!」と思いました。
正確に言うと、2日間で調べ終わっていたのですが、「3日間だけ待ってください」と伝えて、スケジュール(お会いする日)を決めていたので、最後の1日は、「やきもき」していましたよ(笑)
たぶん、大丈夫だとは思ったのですが、「誰かが先に買っちゃっていたら、どうしよう・・」と不安になったくらいですからね。
「駅から近い場所(土地)で、注文住宅と同じように家をカスタマイズできる」というのは、ダメ馬にとっては、すごく魅力的なことで、「本当にこの家が欲しい!」って思っていました。
そして、3日後に、ジオハウスの事務所に行って、「家、まだ買えますか?」って聞いたら、「買えますよ」って言われたので、その日に、購入申し込みを行ったという形です。
一年半、続けてきた「家探し」でしたが、ここでようやく、1つの区切りがついた瞬間でした。

↑ダメ馬が購入した家(まだ建っていない建売住宅を購入した)
家の価格交渉(値引き交渉)は?
今回、ダメ馬が購入した家(購入申し込みを行った家)は、「建売住宅」です。
そして、「建売住宅」というのは、一般的には、価格交渉(値引き交渉)はしやすくなります。
この理由は、建売住宅の場合は、家の仕様と値段が決まった状態で、売り出されているためです。
家の仕様と値段は、売主さんが決めて売り出しているため、購入者側としても、「予算の関係で、もう少し値段を下げてもらえませんか?」という材料(要望)を、伝えることができますよね。
だから、建売住宅の場合は、購入者側にも「価格交渉をする理由」があるため、価格交渉(値引き交渉)はしやすいですし、したほうが良いと思っています。

ただ、今回、ダメ馬が購入申し込みを行った家は、「まだ建っていない建売住宅」です。
まだ家が建っていない状態であるため、家の仕様は、購入者(ダメ馬)が、ある程度、自由に調整することができますし、そもそも、「家をカスタマイズできることを条件として、家を買いたい!」って、ダメ馬の方から伝えています。
これは、「注文住宅」でも一緒なのですが、家の購入者が、仕様を決めることができる場合、その家に対して値引き交渉をすることは、とても難しいです。
その理由は、「値引き交渉をする理由がないから」です。
家の仕様を自分で決められる場合、その仕様を変えること(グレードを落とすこと)で、値段を調整することができますよね?
家を買う人(ダメ馬)が、「こんな感じで家を作ってください!」とお願いするにもかかわらず、そのお願いしているものに対して、「値引きしてください!」ということは、矛盾してしまいます。(つまり、話が通らないということです)
しかも、長く売れ残っている「建売住宅」の場合は、価格交渉をすることで、値段を下げてもらえることは多いのですが、売り出して間もない「建売住宅」の場合は、値段を下げなくても売れる可能性が高いので、値引き交渉をしても、安くしてもらえないことのほうが多いです。
ダメ馬が購入申し込みを行った家は、売り出して間もない建売住宅(というより、まだ建ってもいない建売住宅)でしたし、場所(駅から徒歩3分)も良かったため、このような物件の場合は、価格交渉をするだけ無駄だと思いました。
そのため、ダメ馬も、価格交渉は、一切しませんでした。
(本当はしたかったんですけどね笑 でも、値引き交渉をする理由と材料がなかったんですよー)
ちなみに、家にかかるお金というのは、「自分が頑張ることで減らせるもの」と「交渉することで減らせるもの」、そして、「減らすことができないもの」の3つがあります。
この3つの中で、「自分が頑張ることで減らせるもの」と「交渉することで減らせるもの」を知って、実践すると、同じ家を買う場合でも、100万円以上も安く買うことも可能になりますよ!
具体的な方法は、「家をできる限り安く買う方法!同じ家が100万円も安く買える!」のページでお伝えしているので、あとで見ておいてくださいね。
  |
|
それにしても、一年半の家探しの中で、建売住宅も、たくさん見てきたのですが、、、「建売住宅」を購入するとは思っていませんでした。
建売住宅って、完成したばかりのときは、当たり前ですがとてもキレイなので、作ればけっこう売れていくのですよね。
だから、施工会社としても、あまり品質にこだわらない(品質が高くなくても売れる)、という傾向があります。
そのため、建売住宅に入ると、夏は家の中がすごく暑いし、冬は家の中がすごく寒いです。
見た目はキレイなのですが、家の性能は低いものが多いですし、まして、「ローコスト住宅」と言われる建売住宅の場合は、キッチンやトイレやお風呂などの設備は、かなりグレードの低いものを使っていました。
もちろん、建売住宅は、値段が安いことは良いことですよ。
ただ、いろいろな建売住宅を見た結果、家の性能と品質という面では、ダメ馬としては、建売住宅にあまり良いイメージを持っていなかったし、実際に、建売住宅で良いと思った物件は、ダメ馬が見た中では、「ジオハウス」が作っている建売住宅以外には、1つもありませんでした。
なお、「注文住宅が良いのか?建売住宅が良いのか?」ということについては、下記の2つのページにまとめています。
  |
|
  |
|
注文住宅のメリットとデメリット、そして、建売住宅のメリットとデメリットなどを書いているので、「新築の家に住みたいな」という気持ちがある場合は、ぜひ一度は、読んでみてくださいね。
住宅ローンの審査に苦戦した。。。
購入する家が決まれば、あとは、やるべきことをやっていくだけです。
そして、ダメ馬が、最優先でやらなければいけないことが、「住宅ローンを組むこと」でした。
今回、ダメ馬が購入申し込みを行った家は、販売価格が5,180万円だったため、自己資金だけでは足りず、住宅ローンを組む必要があったからです。
なお、ここまでの流れですが、9月5日に物件を初めて見て、9月8日に購入申し込みを行い、9月9日に売買契約をして、手付金100万円を支払いました。

「手付金100万円」については、もし住宅ローンの審査が通らなければ、違約金なしで返金される仕組み(これを住宅ローン特約と言います)にはなっています。
ただ、住宅ローン特約には期限(3週間くらい)があるので、住宅ローンの審査を、最優先で進めていくことにしました。
そして、住宅ローンを組む銀行の選び方についてですが、ダメ馬は、とにかく「金利が低いこと」を重要視して選びました。
金利というのは、銀行によって異なります。
そのため、自分が銀行口座を開設している銀行以外にも、自由に住宅ローンを組む銀行を選ぶことができるのですよね。
だから、「住宅ローンの金利が低い銀行」に対して、住宅ローンの審査をどんどん出していきましたよ。
具体的には、金利がとても低い「三井住友信託銀行」に審査を出しましたし、「ネット銀行」にも審査を出しました。
ちなみに、「ネット銀行」というのは、リアルの店舗を持たない銀行のことで、「住信SBIネット銀行」や「じぶん銀行」、「楽天銀行」や「ソニー銀行」などがあります。
店舗がない分、金利がとても安いので、ダメ馬は、これらのネット銀行に対して、どんどん審査を出していきました。
ただ、ネット銀行については、ほとんど審査に落ちましたよ・・。
たとえば、ネット銀行の「じぶん銀行」に対して、午前中にインターネット上から審査を出したのですが、その日の夕方に、「今回のご融資は見合わせていただくことになりました」とメールが届きましたからね(笑)
「いやいや、もう少し考えてよ!」っと思いましたが、ネット銀行はこういう感じみたいです。
また、「楽天銀行」や「ソニー銀行」についても、あっという間に審査に落ちました。
唯一、審査に通った「住信SBIネット銀行」は、「5,000万円を貸してください」という形で審査に出したのですが、結果は融資額3,620万円で減額査定になりました。
金利が0.477%と、とても低くて良かったのですが、、、融資額が3,620万円だと、自己資金で1,500万円以上も用意する必要があります。
「これだと厳しいな・・」と思い、やむを得ず、辞退することにしました。
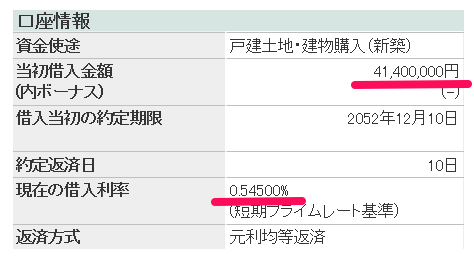
最終的に、ダメ馬は、「三井住友信託銀行」で住宅ローンを組むことができました。
融資額は4,140万円で35年ローン、金利は0.545%の変動金利です。
金利の低さを重要視していたダメ馬としては、0.545%の低金利でお金を借りることができたので、とても満足できる結果になりました。

↑4,140万円を0.545%の低金利で借りることができた
ただ、三井住友信託銀行にも、「5,000万円を貸してください」という形で審査に出したのですが、結果は減額査定で、融資額は4,140万円だったのですよね。
このときの年収は690万円だったので、借りることができた金額は、年収を6倍した金額(690万円×6=4,140万円)ということです。
結局、約2割(1,000万円くらい)を、頭金として用意する必要があり、「自営業者って本当に厳しいな・・」ということを実感しました。
でも、三井住友信託銀行の担当者から、「本審査に通りましたよ!」と連絡が来たときは、嬉しかったですねー。
ここ数年の中で、一番嬉しい出来事でした(笑)
ダメ馬は、「銀行からお金を借りる」という経験が初めてで、やっぱりドキドキしていたんだと思います。
夜、あまり寝れなかったですし、2時間おきに目が覚めるような感じでしたからね。
なお、この住宅ローンについては、「住宅ローンのまとめ!おすすめ住宅ローンの比較と体験談」のページにまとめています。
  |
|
住宅ローンについて、ダメ馬の体験談を含めて、かなり詳しく書いていますので、住宅ローンを組む場合は、ぜひ参考にしてくださいね。 住宅ローンは、金額がとても大きいので、住宅ローンを組む銀行の金利によって、トータルで払う金額はかなり変わってきますよ!
注文住宅と同じように、家の仕様を決めていった
住宅ローンの審査に通れば、ひと安心です。
何か、ようやく、気持ちが落ち着きました。(夜、ちゃんと寝れるようになりました笑)
ただ、今回、ダメ馬が購入した家は、「まだ建っていない建売住宅」です。
そのため、家の中の仕様を、注文住宅のように決めていく必要がありました。
と言っても、この作業は、楽しかったですよ!
家の「基礎部分」はすでにできていたため、間取りだけは変えることができなかったのですが、それ以外のこと(外壁のデザインや壁紙や設備など)は、自分で決めることができて、とても楽しかったです。
たとえば、仕事部屋や洗面所に「コンセント」を増やしたり、和室を「洋室」に変えてもらったり、お風呂に「テレビ」を設置したりしました。

↑お風呂にテレビを設置した
また、リビングに置くテレビを壁掛けにするために、壁に「下地」を入れてもらったり、「カーポート」やベランダの「ひさし」、「室内物干し」なども付けたり、トイレや洗面所の「壁紙」も変えました。

↑1階のトイレの壁紙は「薄いピンク」、2階のトイレは「薄いブルー」にした
もちろん、外構についても、ポストの位置やデザインなどを、自由にカスタマイズすることができましたよ。
ただ、家づくりをお願いしている工務店(ジオハウス)の設計士さんが、とても優秀な人だったので、ダメ馬の話を聞いて、「こういうのはどうですか?」と、いろいろ提案してくれたんですよね。
実際に、家の外壁のデザインも、ダメ馬のイメージを伝えたら、「こんな感じでいかがでしょうか?」という感じで、すごく良いデザインを作ってくれました。
ダメ馬としては、家の外壁のデザインは、「自分の好きな色使い(デザイン)にしたい!」と思っていて、こだわりたかったのですが、イメージどおりのデザインを作ってくれたので、「これでお願いします!」という形で、そのまま採用させていただきましたからね。
だから、基本的には、設計士さんが提案してくれたものに対して、「じゃあそれで!」としか、言わなかったような気がします。
「間取り」を自由に変えることができれば、もう少し、決めることもあったのかもしれませんが、、、注文住宅と同じように、家を自由にカスタマイズすることはできたのですが、なんか、決めることは意外と少なかったですね。
ただ、ダメ馬としては、「快適に生活できる家にしたい!」と思っていたので、そのための家づくりはできたのかな、と思っています。
注文住宅で家を作る場合は、「設計士さん」の能力(知識と経験とコミュニケーション能力)が、かなり重要になるんだなって思いました。
良い設計士さんに出会うことができれば、それだけ、満足できる家が完成する確率は、高くなるということが分かりました。

作っている途中の家に、何度も行った
あと、ダメ馬は、作っている途中の家に、何度も行きました。
「あまり行きすぎたら、大工さんに迷惑がかかるかな?」という気持ちもあったのですが、仕事をしているところに、差し入れを持っていったら、きっと喜んでくれると思ったからです。
また、大工さんとコミュニケーションを取ることもできたので、結論としては、「行って良かったな」と思いました。
家というのは、完成すると、家の中(内部)を見ることができなくなってしまいます。
だから、家の内部を見ることができる機会は、「作っているときだけ」なのですよね。
もちろん、家の内部を見たからと行って、素人のダメ馬には、「良くできているかどうか」なんて、全然分からないですよ!
ただ、実際に作っているところを、自分の目で見ることで、安心感は得られるのかな、と思いました。

↑作っている途中の家に、何度も行った
実際に、ジオハウスの大工さんは、すごく気さくに話してくれて、「今はこういう状況ですよ。これからここをやっていきますよ」という感じで、丁寧に教えてくれました。
また、洗面所に、「室内物干し」を取り付けることをお願いしていたのですが、大工さんから、「もう少しこっちの位置に取り付けた方が、使いやすそうですよ」と提案してもらったのですよね。
住む人にとって、住みやすい家になるように、考えながら家を作ってくれていることが分かって嬉しかったですし、ダメ馬が家の中に入るときも、わざわざ、スリッパを拭いて、渡してくれたくらいですからね。
このような心遣いができる人は、家づくりも、細かいところまで丁寧にやってくれて、良い仕事ができるのだと思いました。
そして、このときに分かったのが、「品質の高い家を作ることができる良い工務店さんを見つける方法」です。
実は、ダメ馬が、家づくりで最も難しかったことは、「品質の高い家を作ることができる良い工務店さんを見つけること」でした。
たとえば、ハウスメーカーであれば、工場見学や宿泊体験によって、「家の品質」というのは、ある程度分かります。
でも、「工務店さん」というのは、情報がほとんどない(工場見学や宿泊体験などはないし、営業マンもいない)ので、良い工務店さんを選ぶことは、とても難しかったのですよね。
だから、この「品質の高い家を作ることができる良い工務店さんの見つける方法」が分からなくて、ずっと考えていました。
でも、実際に品質の高い家を見つけて、その家を作っている工務店さんの話を聞いて、実際に大工さんが家を作っているところを見て、「品質の高い家を作ることができる良い工務店さんは、こうやって見つけたら良いんだ!」ということが分かりましたよ。
その方法は、「良い工務店の選び方!品質の高い家を作る工務店の特徴とは」のページにまとめています。
  |
|
きっと、ほとんどの人は、「品質の高い家を作ることができる良い工務店さん」を、どのようにして見つけたらよいか、分からないはずです。
ダメ馬も、実際にそうでした。
だから、「良い工務店の選び方!品質の高い家を作る工務店の特徴とは」のページでお伝えしている方法は、このサイトの中で、最も価値のある情報だと思っていますし、この方法を、ダメ馬は多くの人に伝えたいと思って、このサイトを作成したくらいです。
なかなか、時間も手間もかかる方法ではあるのですが、、、ただ、家というのは長く住むものですし、何よりも、値段がとても高いものです。
だから、「品質の高い家を作ることができる、良い工務店さんを見つけること」は、時間がかかっても、絶対にやったほうが良いと思うのですよね。
今、振り返って思えば、家づくりの最大のポイントは、「品質の高い家を作ることができる、良い工務店さんを見つけること」だと思いますし、このような工務店さんが見つかれば、家づくりは、ほぼ間違いなく うまくいくからです。
良い工務店さんを見つけることが難しいから、「分かりやすくて情報が多いハウスメーカー」に、多くの人が家づくりをお願いしてしまうと思うのですが、良い工務店さんが見つかれば、「同じ価格帯の中で、他の家よりも1ランクから2ランクくらい上の家」が完成するので、ぜひ参考にしてくださいね。
あとは家が完成するのを待つだけ・・
家の基礎部分が完成して、実際に建て始めたら、3ヵ月くらいで家が完成します。
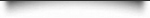
その間は、ダメ馬の雨男ぶりが最大限に発揮されたのか、「ほぼ毎日 雨!」という最悪の天気(観測史上2番目の長さ)でした。

↑毎日、毎日、雨が降っていた・・・(出典:Yahoo!天気)
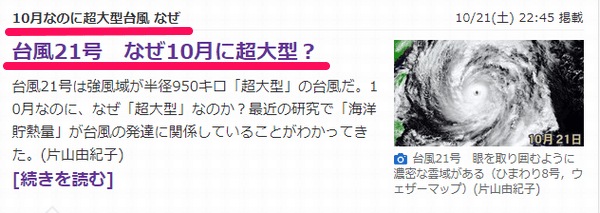
しかも、10月なのに2つも台風が日本列島を直撃して、見事に縦断していましたよ(汗)


↑10月なのに超大型台風が2つも!(出典:Yahoo!ニュース)
でも、そんな最悪の天気でしたが、「ジオハウス」は雨の対策がしっかりされていたので、安心して(台風直撃のときはちょっと不安にはなったけど・・)、家づくりを任せることができました。
ちなみに、大工さんが家を作り始めたときは、別になんとも思わなかった(ワクワク感などはなかった)のですが、家がだんだんできあがってきて、家の周りを囲っていた「足場」を撤去したくらいから、その家に住むことが、本当に楽しみになってきました。
家が建っていない土地を見ても、家のイメージはできないのですが、実際に「家」という形があるものができあがってくると、なんかワクワクしてきて、急に楽しくなってくるのですよね。
少し楽しくて、無駄に家を見に行ってしまったこともあったので、自分でも、「なんか時間を無駄遣いしているな・・」とは思ったのですが、「家を建てる」という経験は、人生の中でもほとんどないので、「まぁ仕方ないよね」と思いながら、見に行ってましたよ。
そして、「もう少しで家が完成する!」というあたりで、「住宅ローン契約」を行いました。
住宅ローンを組む銀行(三井住友信託銀行)に行って、実際に、住宅ローンの契約をするという作業です。
住宅ローンの本審査は通っていたため、銀行の方の説明を聞いて、ポンポンとハンコを押していきました。
そして、住宅ローン契約が終わって、ダメ馬が最初に思ったことは、「これで死んでもひとまず安心だ!」ということです。
住宅ローン契約をすると、団体信用生命保険(団信)に入ることができるので、もしダメ馬が死んでも、残りの住宅ローンはチャラ(住宅ローンがゼロ)になるからです。
嫁が言っていましたけど、「旦那が死んでも家が手に入る!」というのは、すごく安心感につながるみたいですよ。
嫁も、「どうせ死ぬなら、家を買ってから死んでくれたほうが良いよね!」と言っていましたからね(笑)
まぁ、冗談はさておき(いや本当ですけど)、もしダメ馬が死んだとしても、残された家族の生活(住む場所)が保障されるというのは、やっぱり安心感があります。
ダメ馬が死んで、子どもと嫁さんに迷惑がかかる(生活が大変になる)のは、パパとしては耐えられないことですからね。
家を買うことは、将来的なリスク回避につながるので、少しだけ、肩の荷が下りた瞬間でした。
ついに家が完成!そして引き渡し当日、、、
9月に家を作り始めて、11月の後半に、ようやく家が完成しました!
そして、「家の引き渡し日(決済日)」が、11月30日に決まりました。
この日は、家を作ってくれた工務店さんにお金を支払うために、ダメ馬と銀行の人、そして家を作ってくれた工務店さんの3人が、銀行に集まります。
そして、まず銀行から住宅ローンのお金(約4,000万円)を受け取って、そのお金と自己資金分(約1,100万円)を合わせたお金を、家を作ってくれた工務店さんにお支払いする、という形ですね。
銀行から、ダメ馬の銀行口座に約4,000万円が振り込まれて、そのお金が一瞬にして消える(家を作ってくれた工務店さんの口座に移動する)ので、ちょっと面白かったですよ(笑)
ただ、ダメ馬は、この日(決済日)に、大きなミスをしてしまいました。。。
それは、自己資金分のお金(1,100万円)は、住宅ローンを組んだ三井住友信託銀行の口座に入れておく必要があったのですが、ダメ馬は、自分が普段使っている横浜銀行の口座に、支払うお金を入れたままにしていた、というミスです。
これによって、工務店さんの銀行口座に、お金を移動すること(お支払いすること)ができなくて、その場が凍りつきました(笑)←いや、笑っている場合じゃない。
だから、ダメ馬は、急いで近くにある横浜銀行に走っていって、横浜銀行の口座から、三井住友信託銀行の口座に、自己資金分である1,100万円を移動しました。
これによって、自己資金分のお金と、住宅ローンで借りたお金を合わせて、工務店さんの銀行口座にお支払いすることができた、ということです。
横浜銀行に走って、手続きをして、資金を移動してもらうのに、30分くらい時間がかかってしまい、その間、工務店さんと、銀行の人をお待たせすることになってしまったので、、、本当に申し訳なく思っています。。。
こんな感じで、ちょっとしたトラブル(完全にダメ馬のミス)はありましたが、無事に、工務店さんにお金を支払うことができました。
そして、その日に、「家の鍵」をもらいました。
また、工務店さんから、「これから長い付き合いになるので、よろしくお願いします」と言ってもらえて、個人的に嬉しかったです。
なお、ダメ馬が購入した家の詳細は、「完全な賃貸派だったダメ馬が、実際に購入した家の詳細」のページでご紹介しています。
もし良かったら、参考にしてくださいね。
  |
|
家を買った後に、ダメ馬がやったこと
家を作ってくれた工務店さんにお金を支払って、家の鍵をもらったら、新居に住むことができます。
ここから、新生活の始まりです!
と言っても、新居に住むためには、「地獄の引っ越し作業」を行う必要があります(笑)
ダメ馬の場合は、11月30日に家の鍵をもらったので、30日・1日・2日の3日間で、自分でできるだけ荷物を新居に運んでいきました。
そして、12月3日にトラックで荷物を全部運び出して、12月4日に賃貸物件を解約した、、、という形ですね。
ダメ馬も過去に引っ越しをしたことはありますけど、引っ越しって、本当にパワーを使いますし、まー大変ですよね。
だから、大変なことはもう分かっていたので、トラックで荷物を運ぶ前に、自分の車を使って、できるだけ荷物を運んでいきました。
1日で全部終わらせるよりも、分散させて荷物を運んだ方がラクだと思ったからです。
まぁ結局、大変なことには変わりないんですけどね・・。(でも、少しはラクだったと思います)
それにしても、賃貸物件の退去日が12月4日だったので、ダメ馬は、12月分の家賃(4日分の家賃)として約2万円を払いましたけど、これって、賃貸物件に住むのに、1日5,000円ずつ支払っていたってことなんですよね・・。
本当に、「賃貸物件って、お金の面では無駄だよな」と、つくづく思いましたよ。
だって、ダメ馬は家賃16万円の賃貸物件に、6年間も住んでいたのですが、その6年間で支払った家賃は、約11,520,000円にもなります。
そして、6年間で1,000万円以上も払ったのに、何の資産も残らないんですからね。。。
賃貸には、賃貸の良さはありますけど、それにしても、「1,000万円、もったいなかったな・・」と思ってしまいました。
もし家をもっと早く買っていたら、この1,000万円は、自分の家の支払いに使うことができたのですからね。
もちろん、こういう考え方自体が無駄なのかもしれませんが、実際に、ダメ馬はこんな風に思ってしまいました。
あと、ダメ馬は、「家を買う」という経験が初めてだったので、正直言って、分からないことだらけでした。
実際に、「テレビを見る方法」も分からなかったですからね。。。
ほかにも、「電気と水道とガスはどうしたらよいの?」、「カーテンレールはどうやって取り付けるの?」、「火災保険は自分で入るの?」などなど、分からないことがたくさんあったので、その都度、調べながら進めていきましたよ。
なお、ダメ馬が家を買った後に行ったことは、「ダメ馬は知らなかった!家を買った後にやることのまとめ!」のページにまとめています。
  |
|
家を買ったら、ぜひ参考にしてくださいね!
【総括】完全な賃貸派だったダメ馬が、実際に家を購入した体験談!
とても長いストーリーになってしまいましたが、、、「完全な賃貸派だったダメ馬が、実際に家を購入した体験談」は、いかがでしたでしょうか?
ダメ馬は本当に、「家は賃貸の方が絶対に良い!」、「家の買うのはリスクが高すぎる!」とずっと思っていたんですよ。
でも、将来的なことを考えると、賃貸は逆にリスクになりますし、家庭を持っている人であれば、家を購入したほうが圧倒的にメリットが多い、ということが分かりました。
そして、家を買うなら、「絶対に失敗したくない!」と思いました。
家は長く住むものなので、ストレスを抱えながら生活することなんて、絶対にイヤでしたからね。
また、家は長く住むものだからこそ、「安心して快適に生活することができる家が欲しい!」と思いました。
そのような家を探すのに、一年半も時間がかかったのですが、自分が思い描いていた家づくりができたので、やって良かったと思っています。
ただ、正直言って、家を買う前は、不安なこともありました。
その不安とは、「家を買ったとしても、自分が思い描いていたほどのメリットは、得られないんじゃないか?」という不安です。
ダメ馬は、家を購入する前は、賃貸物件に住んでいましたが、いろいろな不満はありながらも、6年間住んでいました。
「夏はサウナのように暑くて、冬は外にいるように寒い!」というのは、本当にイヤでしたけど、我慢しながらも、6年間、住むことはできていたのですよね。
だから、いろいろ考えた結果、「家は賃貸よりも、購入した方がトクだ!」という結論になり、家を購入することに決めましたけど、家を買って、本当に自分が思い描いていたようなメリットを、全部得られるのかどうかという不安は、常に持っていました。
でも、実際に家を購入して、その家に住んでみたら、ダメ馬と家族の人生は、すごく良い方向に変わりましたよ。
性能の良い家(夏は涼しくて冬は暖かい家)は、住んでいてとても快適ですし、白い床にUVコーティングがされた新築の家は、家の中が真っ白に輝いているので、気持ちも明るくなるからです。

↑家の中が、白く輝いているように見える
実際に、今まで常に不機嫌そうだった嫁も、なんか明るくなって、嬉しそうですよ。
男としては、「住む家が変わっただけで、そんなに機嫌が変わるの?」と思ってしまうくらいですが、女の人としては、自分の家というのは「私のお城♪」という感じで、本当に特別なものみたいですね。
また、自分の家であれば、壁に穴を開けたり、自由にカスタマイズすることができます。
たとえば、壁に収納棚を取り付けたり、子どもの写真を壁に飾ったりすることができるので、嫁さんとしては、こういうのが楽しいみたいです。
さらに、「地震に強い家」というだけで、安心感もあります。
以前に住んでいた賃貸物件は、「大きな地震が来たら倒壊するんじゃないか?」という思ってしまうような家だったので、特に子どもが産まれてからは、地震に対する心配は持っていました。
でも、新しい家は、「耐震性」と「耐久性」が高いので、もちろん地震は怖いですけど、「倒壊することはない」という安心感はあります。
「子どもたちを守ってくれる家」というのは、結局は、何よりも大切なのかもしれませんね。
そして、これだけ性能と品質が高い、新しい家に住むことができるにもかかわらず、毎月払う住居費は、賃貸のときと比べて、5万円くらい安いのです!
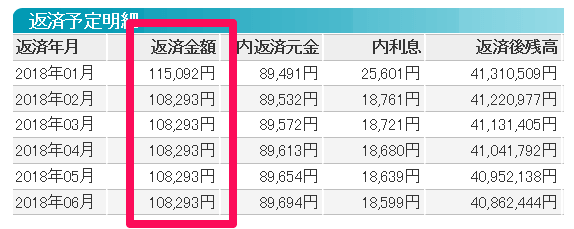
賃貸のときは、家賃として毎月160,000円を払っていましたが、家を買ったら、毎月払う住宅ローンの返済は、月108,293円に減りました。

↑家を買ったら、毎月払うお金が月108,293円に減った!(約5万円安くなった)
インターネットを見ると、住宅ローンを組むことについて、「35年前後のローン組んで、食べたいもの我慢して、やりたいこと我慢して・・」というような書き込みもありますけど、そもそも、生活する上で、住居費(住むためのお金)は、賃貸でも購入でも必ずかかります。
だから、実際に家を購入しても、お金の支払先が変わるだけ(賃貸は大家さん、購入は銀行)で、賃貸のときの支払と、なにも変わらないのですよね。
そうであれば、賃貸のように「掛け捨て」でお金を使い続けるよりも、将来的に自分の資産になるものに、お金を使った方が絶対に良いと思います。
家を購入すれば、少なくとも、土地と建物は手に入るのですから、どう考えても、家は買えるなら、買った方がトクなんですよね。
だから、家を買う前は不安なこともありましたけど、実際に家を買って、これほど自分にとってメリットがあるとは思っていませんでした。
将来に対する不安やリスクが減って、嫁さんが嬉しそうで、お金の面でもトクをして、しかも快適に生活することができるからです。
「家を買って幸せになれるくらいなら、苦労しないよ!」と考えていたダメ馬ですが、「家を買うと幸せになる」ということを、身をもって体験することができました。
もちろん、初めての家の購入が、ここまでうまく行ったのは、「品質の高い家を作ることができる良い工務店さん」に出会えたからです。
ダメ馬の場合は、神奈川県大和市にある「ジオハウス」という工務店さんに、家づくりをお願いしましたが、ジオハウスのような、同じ価格帯で、1ランクから2ランクくらい上の家を作ることができる工務店さんが見つかると、素晴らしい結果につながるはずですよ!
  |
|
家を購入したことで、新しい人生をスタートすることができました。
家というのは、「生活の土台」になるので、この土台が固まったことで、より仕事に集中することもできます。
ダメ馬の心が貧相なのか、今までの人生、あまり「幸せだな」と思えたことはなかったのですが、、、家を買ったことで、少しではありますけど、「幸せ」ということを感じられる時間が増えた気がします。
これから、子どものために、家族のために、一生懸命に仕事をしていくつもりです。

長い文章でしたが、最後まで読んでいただいて、ありがとうございました!
この「完全な賃貸派だったダメ馬が、実際に家を購入した体験談」のサイトが、今後の人生において、少しでもお役に立てれば、とても嬉しく思います。